【JavaScript】ウェブページにアニメーションを実装する方法について【WordPress】

WordPressでサイトを運営していると、ちょっと鮮やかさが足りないと感じることはないでしょうか?
ということで、今回はウェブページにアニメーションを追加する方法について紹介していきます。
今回、実装していくものについて
今回実装していくアニメーションは、
たけのこブログのホーム画面にもあるコチラ↓です。
単純に正方形2枚を回転させて、中央に文字を表示させているシンプルなものとなっていますが、あるだけでウェブページがちょっとだけオシャレに見えると思います。
丸々コピペで実装できるので、ご自身のページにも実装してみてください。
1. HTMLコードの追加
今回、JavaScriptコードとHTMLコードはそこまで長くはないので、HTML側で一緒に実装しています。
1<!-- HTMLコード -->
2<div class="container">
3 <svg class="shape" id="square1" viewBox="0 0 100 100">
4 <rect x="0" y="0" width="100" height="100" />
5 </svg>
6 <svg class="shape" id="square2" viewBox="0 0 100 100">
7 <rect x="0" y="0" width="100" height="100" />
8 </svg>
9 <div class="text-center">
10 <font>こんな感じの魔方陣</font>
11 </div>
12 <canvas id="canvas"></canvas>
13</div>
14<!-- JavaScriptコード -->
15<script>
16 const canvas = document.getElementById('canvas');
17 const ctx = canvas.getContext('2d');
18 function resizeCanvas() {
19 const container = document.querySelector('.container');
20 canvas.width = container.clientWidth;
21 canvas.height = container.clientHeight;
22 }
23 resizeCanvas();
24 window.addEventListener('resize', () => {
25 resizeCanvas();
26 });
27</script>HTMLコードでは、正方形2枚と中央の文字を用意しています。
その下に書いているJavaScriptでは、キャンバス(アニメーションを描画させるための領域)を用意して、画面の大きさに合わせてキャンバスの大きさも変化させるようにしています。

<font></font>の間の文字を変えると、中央の文字が変わります!!
2. CSSコードの追加
次にCSSのコードです。こちらもコピペで問題ありません!
1.container {
2 position: relative;
3 width: 100%;
4 height: 250px;
5 overflow: hidden;
6}
7.shape {
8 position: absolute;
9 top: 50%;
10 left: 50%;
11 transform: translate(-50%, -50%);
12 fill: transparent;
13 stroke: black;
14 stroke-width: 5;
15 box-sizing: border-box;
16}
17#square1 {
18 width: 150px;
19 height: 150px;
20 animation: rotate 20s linear infinite;
21}
22#square2 {
23 width: 100px;
24 height: 100px;
25 animation: rotate 20s linear infinite reverse;
26}
27@keyframes rotate {
28 from {
29 transform: translate(-50%, -50%) rotate(0deg);
30 }
31 to {
32 transform: translate(-50%, -50%) rotate(360deg);
33 }
34}
35canvas {
36 position: absolute;
37 top: 0;
38 left: 0;
39 width: 100%;
40 height: 100%;
41}
42.text-center {
43 position: absolute;
44 top: 50%;
45 left: 50%;
46 transform: translate(-50%, -50%);
47 font-weight: bold;
48 color: black;
49 z-index: 10;
50 white-space: nowrap;
51}
52.text-center font {
53 font-size: 24px;
54}
55@media (max-width: 768px) {
56 .text-center font {
57 font-size: 18px;
58 }
59}
こちらのコードでは正方形の色や位置、正方形のアニメーション設定などを行なっています
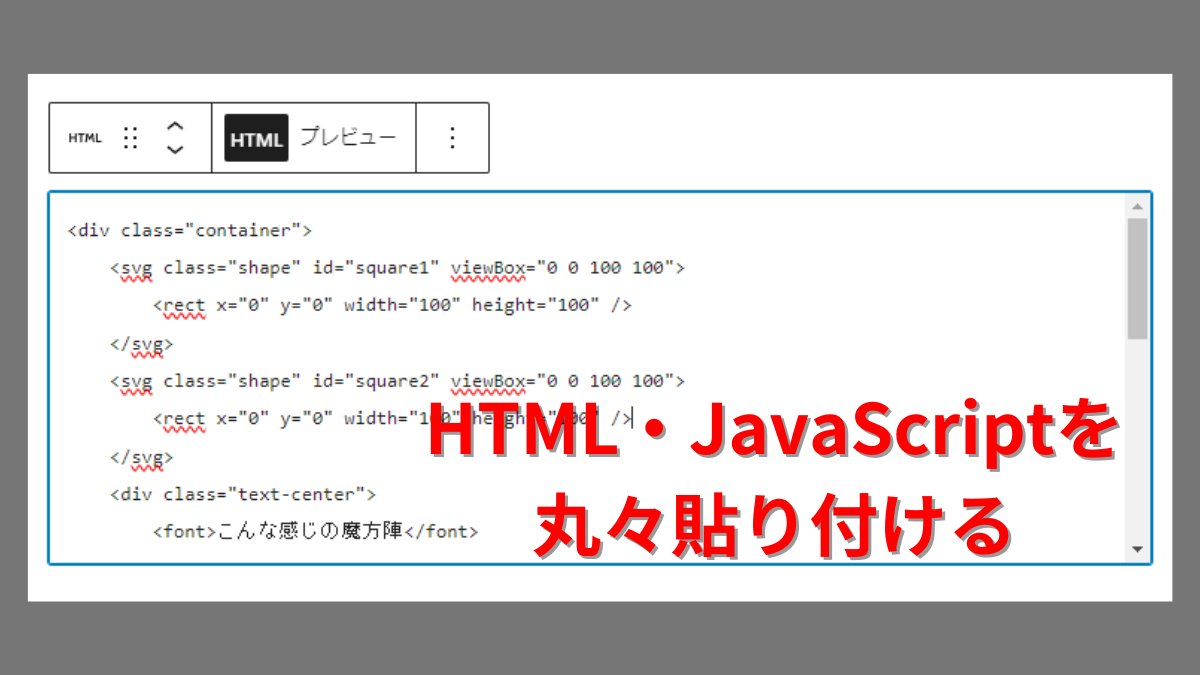
WordPressのカスタムHTMLで実装するには?
WordPressのカスタムHTMLで実装するには、
上記で紹介したHTMLとJavaScriptコードをそのままカスタムHTMLコードに貼り付け、CSSを設定してあげれば実装できます!
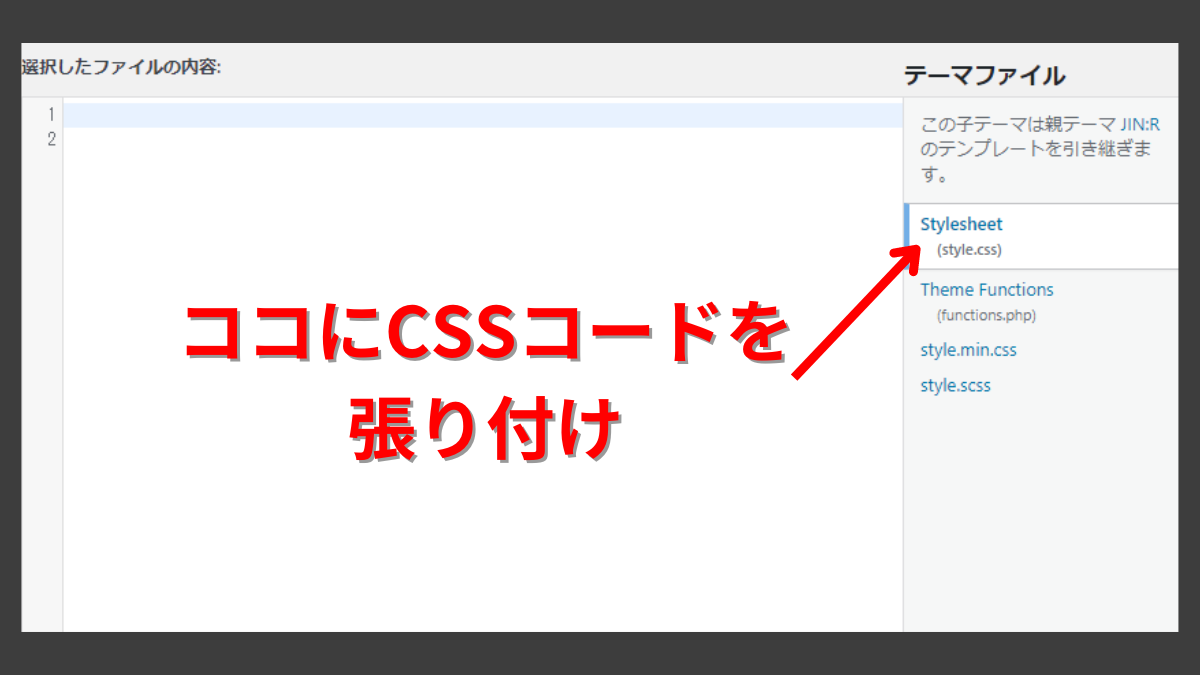
CSSコードは、それぞれのテーマファイルエディタの「style.cs」ファイルに張り付けてあげても実装できますし、HTMLコードに「<style></style>」タグを設けてその中に書いても実装できます。


まとめ
ということで、HTML・JavaScript・CSSを使用してオシャレなアニメーションを実装する方法について紹介しました。
ご自身のウェブページが、よりオシャレになって下さればうれしいです。
ということで、今回はこの辺りで!ありがとうございました!!

